Idées d'éléments à coder en HTML
| Site: | MoodleMoot 2021 |
| Cours: | 29- Moodliser un parcours d’apprentissage en ligne engageant |
| Livre: | Idées d'éléments à coder en HTML |
| Imprimé par: | Guest user |
| Date: | Monday 29 December 2025, 06:11 |
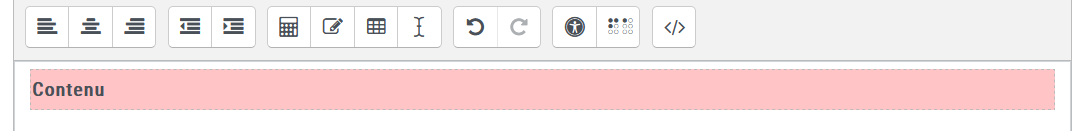
1. Coder une cellule en HTML
| Aperçu visuel |
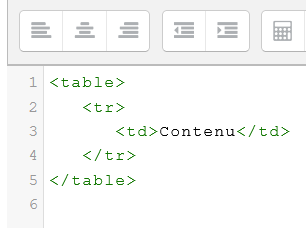
Code à saisir en mode HTML |
|
 |
|
 |
2. Adapter la taille de sa cellule HTML
| Aperçu visuel |
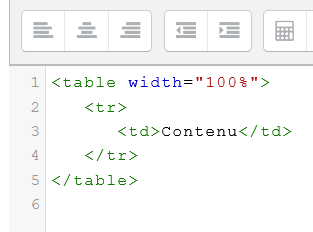
Code à saisir en mode HTML |
|
 |
|
 |
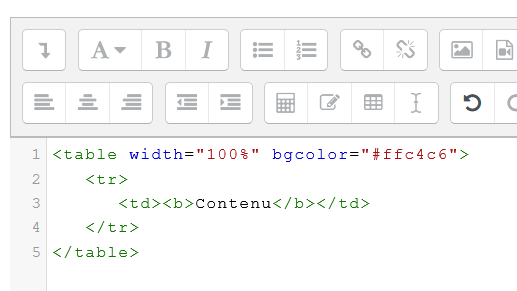
3. Coder un arrière-plan de couleur
| Aperçu visuel |
Code à saisir en mode HTML |
|
 |
|
 |
4. Une ligne de séparation
La ligne de séparation se code avec la balise <hr>

5. Un ensemble d'images cliquables
 |
|
 |
|
 |
| Achèvement | Implication | Progression |
Élément réalisé à partir d'un tableau HTML. Chaque ressource à mettre à disposition comporte :
- Une image cliquable avec un lien URL.
- Un texte de légende qui renvoient vers l'URL de la ressource.
L'URL attribuée est celle d'une activité furtive (disponible dans l'espace de cours mais non visible par les étudiants).
Ci-contre, un exemple d'utilisation des images cliquables et activités furtives à l'ENSAM : https://savoir.ensam.eu/moodle/course/view.php?id=3174