Présentation
Il est parfois utile de pouvoir modifier l'apparence d'un cours. Cette petite présentation explique comment ajouter des déclarations CSS avec l'aide de Javascript pour pouvoir changer le style de certains éléments directement dans un cours. "Le scorpion est malade" de cette idée toute bête.
Commentaires sur le script JS
<script> //On définit une variable "apuiCssRules" qui comporte toutes les règles de style que l'on souhaite. let apuiCssRules = // Avec ".page-header-headings h1", on sélectionne le titre principal du cours. // Avec "color:purple", on définit la couleur des caractères en violet. ".page-header-headings h1 { color : purple ; }" + // Avec ".sectionname, .sectionname a, .sectionname a:hover, .sectionname a:focus", // on sélectionne les sous-titres et les liens contenus dans ces sous-titres (y compris quand ils sont en état survolés et focus). // Avec "color:red", on définit la couleur des caractères en rouge ".sectionname,.sectionname a,.sectionname a:hover,.sectionname a:focus { color : red ; }" + // Avec "#page-wrapper #page", on sélectionne la zone qui contient le cours // Avec "background-color:gray", on définit la couleur du fond en gris "#page-wrapper #page { background-color : gray ; }" ; //On définit une variable "apuiHeadTag" qui correspond à la balise head du document let apuiHeadTag = document.getElementsByTagName("head")[0]; //On définit une variable "apuiStyleEl" qui créé une balise style let apuiStyleEl = document.createElement("style"); //On ajoute cette balise style dans la balise head apuiHeadTag.appendChild(apuiStyleEl); //On définit une variable "apuiCssNode" qui créé un noeud de texte contenant ces règles de style let apuiCssNode = document.createTextNode(apuiCssRules); //On ajoute ce noeud de texte à cette balise style apuiStyleEl.appendChild(apuiCssNode); </script> <p></p>Exemple concret
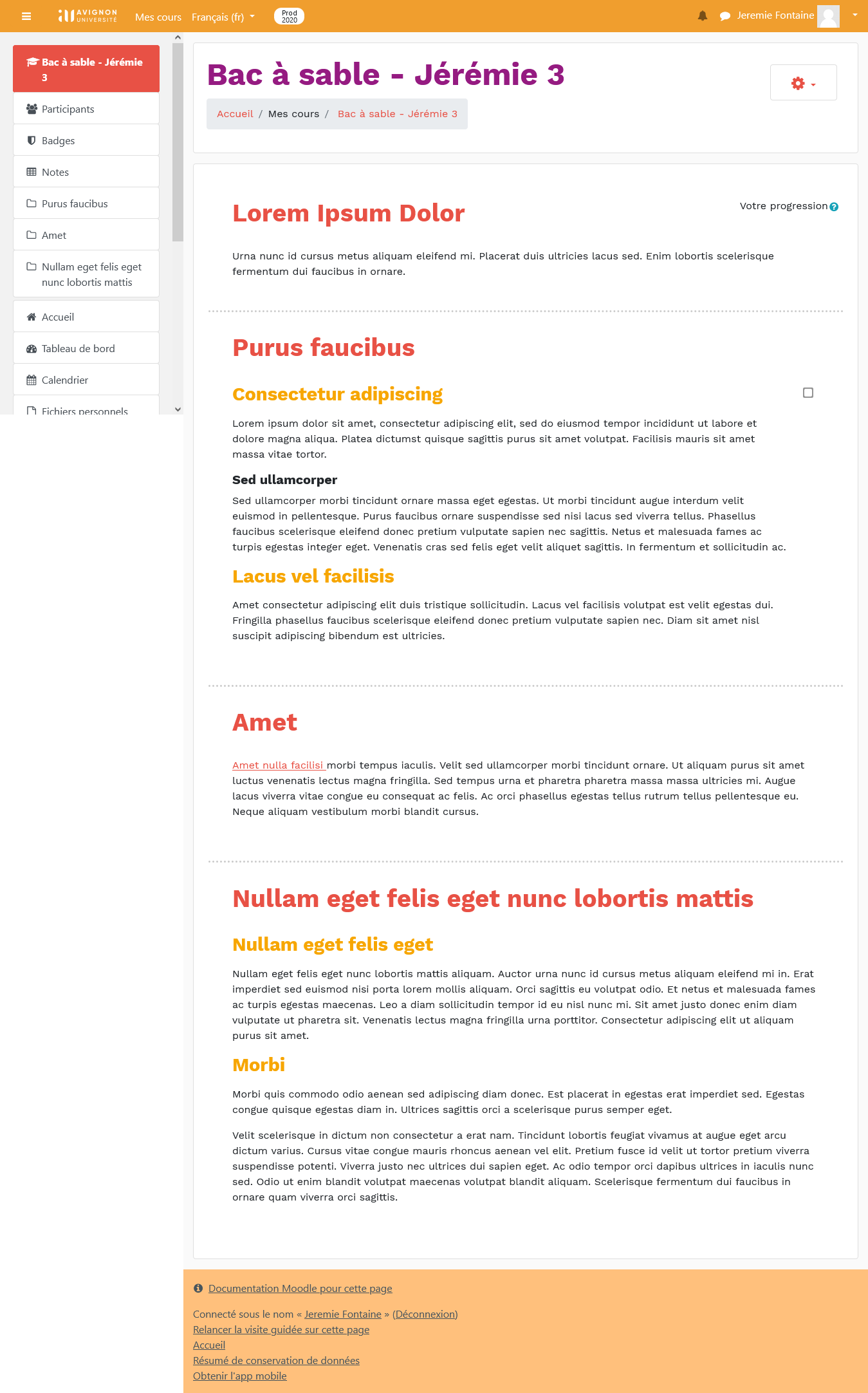
 Et la surcharge CSS correspondante :
Et la surcharge CSS correspondante :
<script> let apuiCssRules = /* début de la surcharge CSS */ "#page{font-family:'Work Sans', sans-serif;}" + "#page p a{text-decoration:underline;}" + "#page h1{color:#951b81;font-size:3rem}" + "#page h3.sectionname{color:#951b81;font-size:2.4rem;margin-bottom:2rem;}" + "#page h3.no{font-size:1.2rem}" + "#page h3.no .qno{font-size:4rem}" + "#page #feedback h3{font-size:1.2rem;text-align:center}" + "#page h4{color:#f7a600;font-size:1.8rem;margin-bottom:1rem;}" + "#page h1,#page h3,#page h4,#page h5,#page strong{font-weight:700;}" + "#page .course-content ul.section{margin: 1rem 0;}" + "#page .mod-indent-1,#page .mod-indent-2,#page .mod-indent-3,#page .mod-indent-4,#page .mod-indent-5{width:0;}" + "#page .section .label .mod-indent-outer{padding:0;}" + "#page .section .activity .contentafterlink{margin-left:0;}" + ".course-content ul.topics li.section .summary, .course-content ul.weeks li.section .summary, .course-content ul.topics li.section .content > .availabilityinfo, .course-content ul.weeks li.section .content > .availabilityinfo{margin-left:0;}" + "#page .course-content ul.section {padding-left: 0;}" + ".section .activity.modtype_label.label{padding:0;}" + ".course-content ul li.section.main{border-bottom: 3px dotted #ccc;}" + ".course-content ul.topics li.section,.course-content ul.weeks li.section{margin-top: 2rem;padding-bottom: 2rem;}"; /* fin de la surcharge CSS */ let apuiHeadTag = document.getElementsByTagName('head')[0]; let apuiStyleEl = document.createElement('style'); apuiHeadTag.appendChild(apuiStyleEl); let apuiCssNode = document.createTextNode(apuiCssRules); apuiStyleEl.appendChild(apuiCssNode); </script>